假如 Figma 收了 PaintCode 🤔
Figma 一直致力于设计那些能提升设计师效率的功能,比如一开始的 Team Library,后来的 Styles,还有最近的 Plugin 等等。之前有人在论坛上问 Figma 为什么不推出黑色模式的时候,他们的回答大概是,他们的精力目前主要在提升设计师工作流这件事情上。
作为 Figma 的忠实用户,我也来畅想一下,Figma 可以从 PaintCode 借鉴一下哪些功能:
数值变量功能
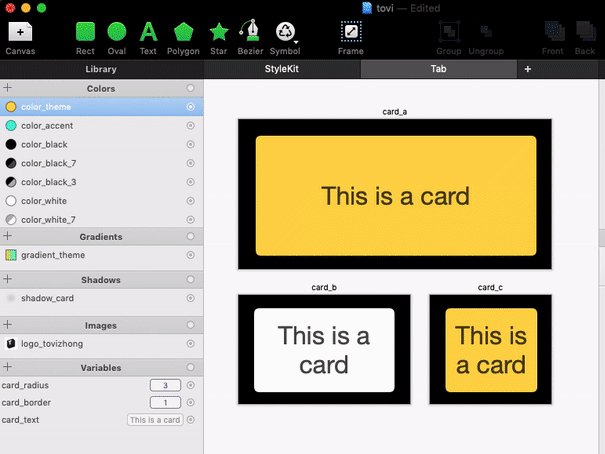
PaintCode 的 Library 划分为五个部分,分别是颜色、渐变、阴影、图片和变量。如今 Figma 已经有前面四项了,如果能够加上变量功能,那将一定会变得更加强大。
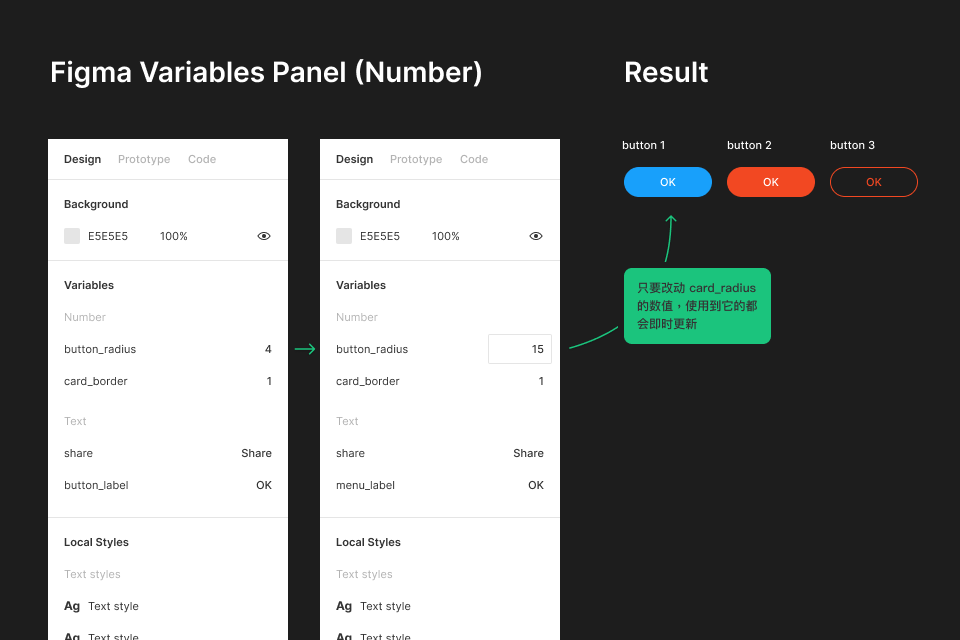
比如在 Figma 里,可以像存储颜色样式一样,存储几个数值 Token,然后在设计中重复使用。举个例子,在设计卡片或按钮时,定义一个 corner_radius 为 4 的变量,然后将这个变量与多个圆角矩形的圆角半径连接。当需要调整这些矩形的圆角时,只需要更改 corner_radius 的数值,所有使用到这个 corner_radius 的卡片或按钮都将受影响。
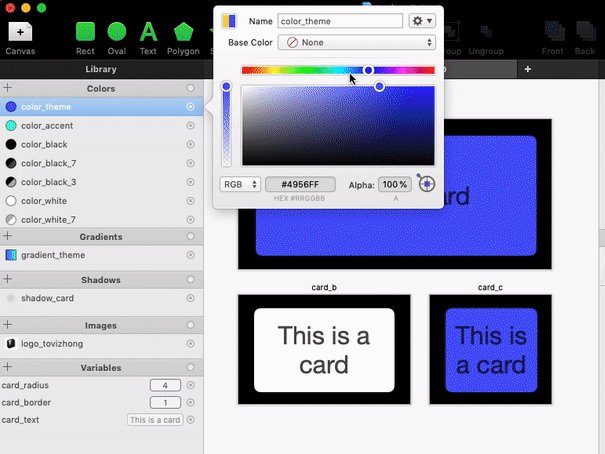
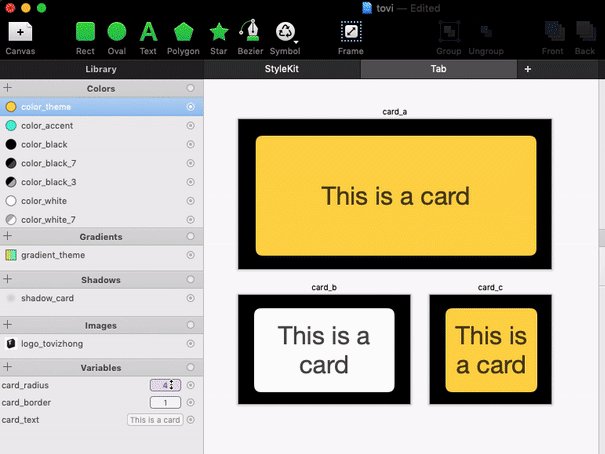
下图是 PaintCode 调整数值变量的例子:

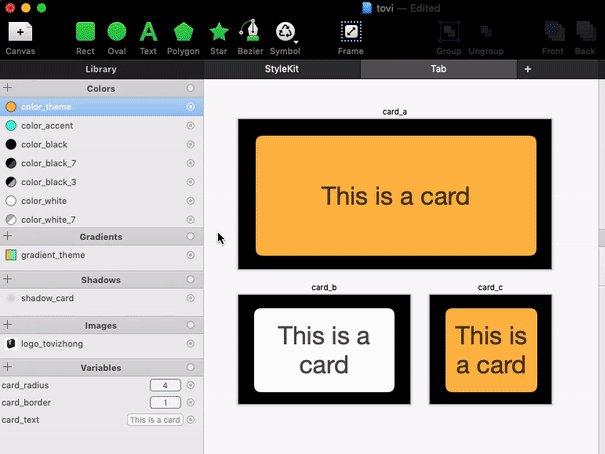
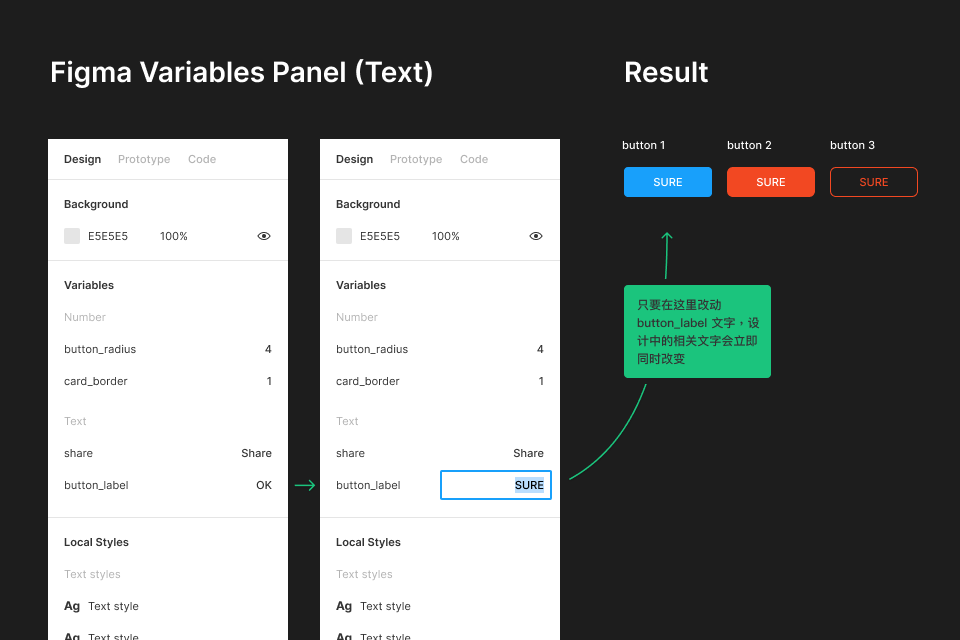
下图是我在 Figma 界面中模拟的效果(在 Color Style 上面还有个 Variables 列表):

文字变量功能
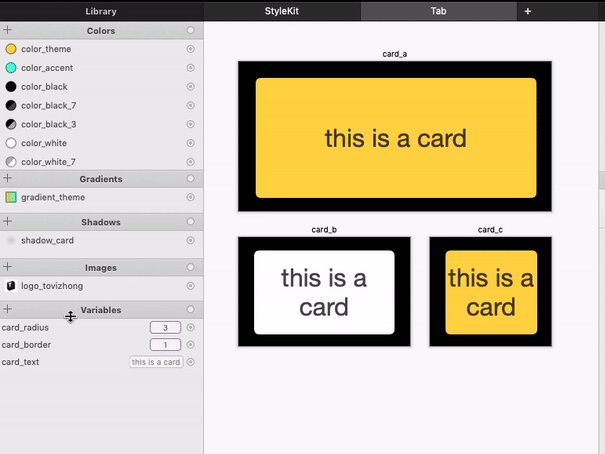
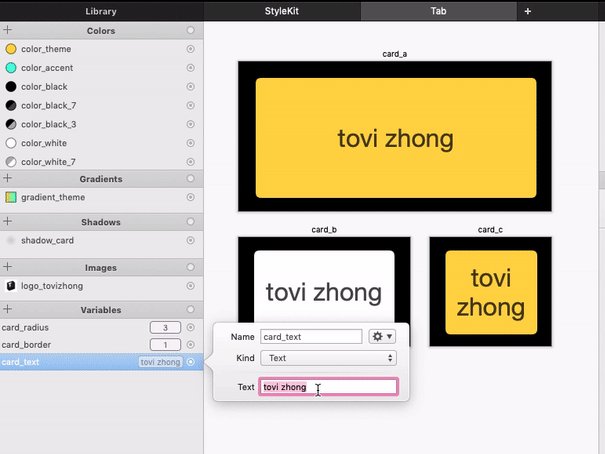
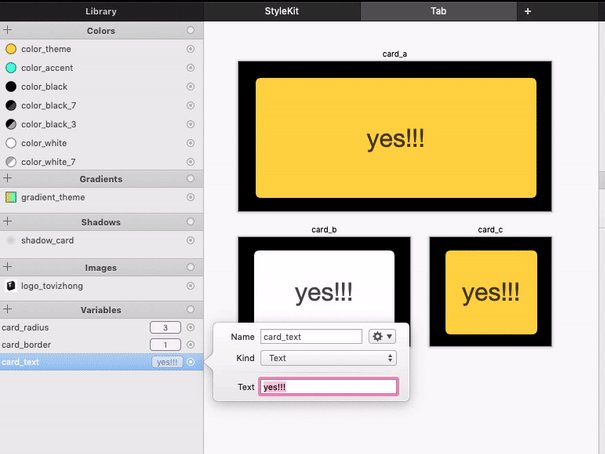
还可以再想象一个功能 —— 文字变量。一个界面里需要被复用到的可不只有颜色、字体、组件之类的,还有一个被大多数设计工具忽视的,那就是文字。你一定经历过,界面中许多地方都使用了一个词,后面需要调整为另一个词时,那将会变得非常麻烦。如果像颜色样式一样,也可以将频繁词句存储,那么对于多语言的设计、或者后期调整都是很方便的。

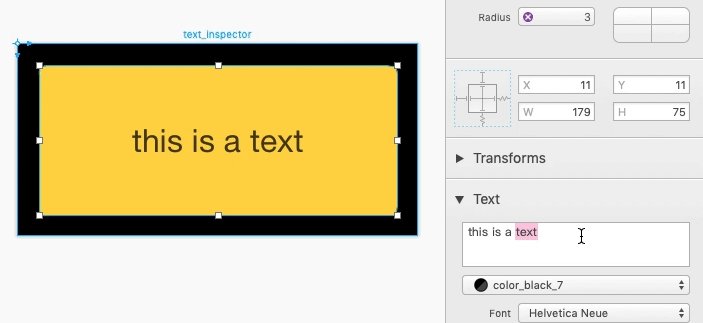
下图是我在 Figma 界面中模拟的效果:

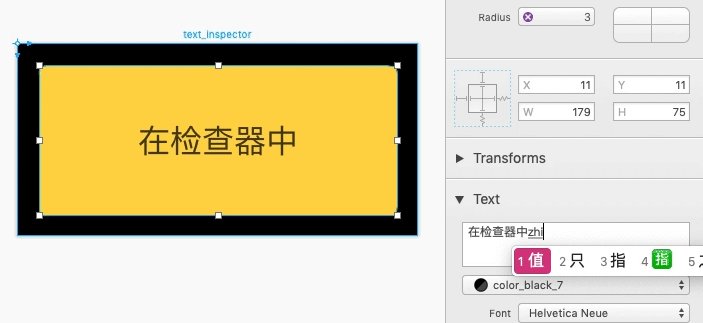
检查器中的文本输入框
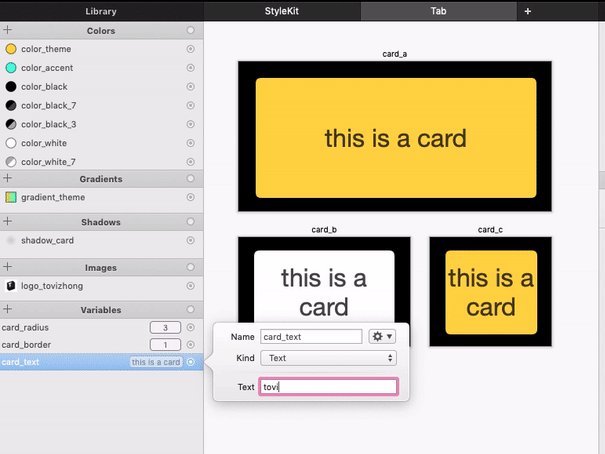
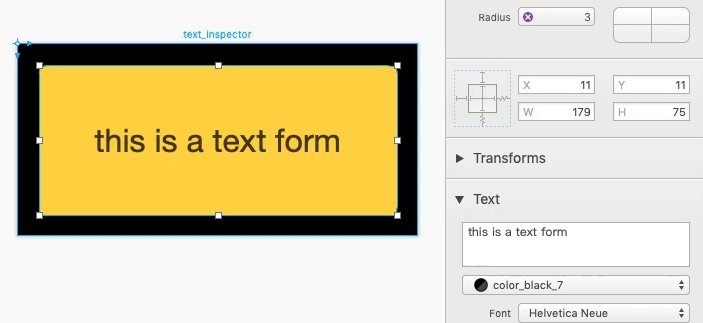
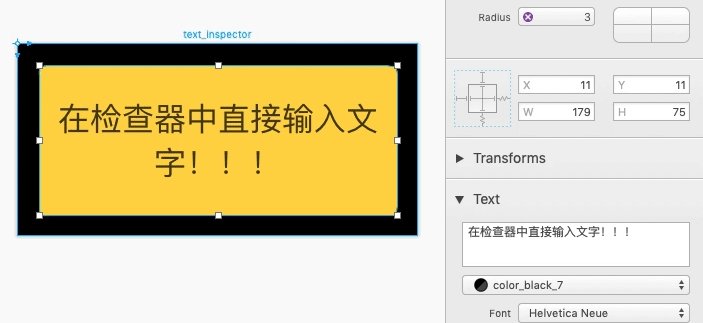
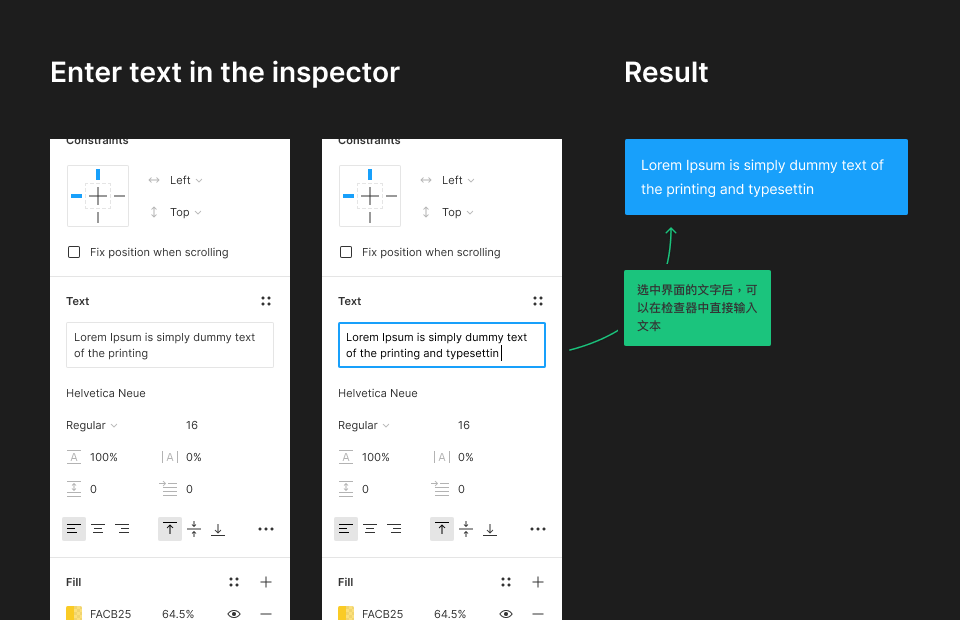
还有个可以从 PaintCode 中借鉴功能就是,在检查器里提供一个文本输入框,这样就能部分解决一些 Figma 打字的 Bug 了吧(经常使用 Figma 的小伙伴都应该知道,Figma 在输入文字时,回删文字再接着打字的时候有个莫名其妙的 Bug):

下图是我在 Figma 界面中模拟的效果:

最后
很多人都写过未来的工具应该是怎样的。比如以下这两篇,就对设计工具进行了更详细的思考和批判,感兴趣的话也可以看看:
- What design tools get wrong
- Design tools are holding us back
- 如果需阅读 PaintCode 的中文文档:PaintCode 中文指南
- 文章内容讨论,还没想到怎么搞,要不去公众号的里评论吧 ↓