设计中的全局样式
Figma 全局样式
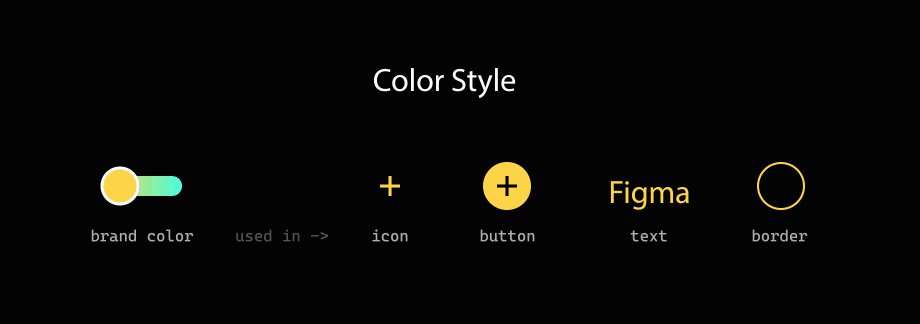
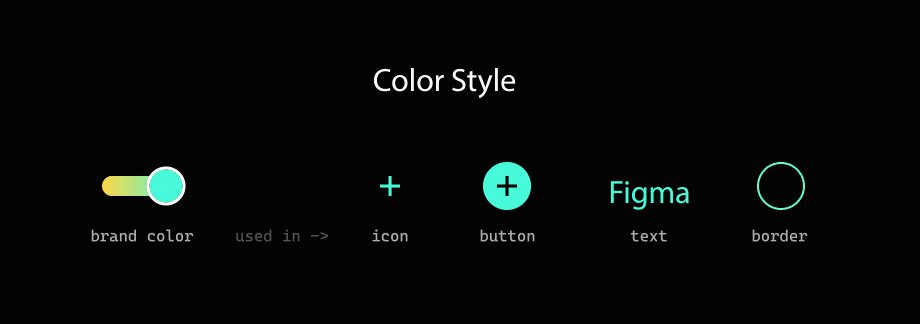
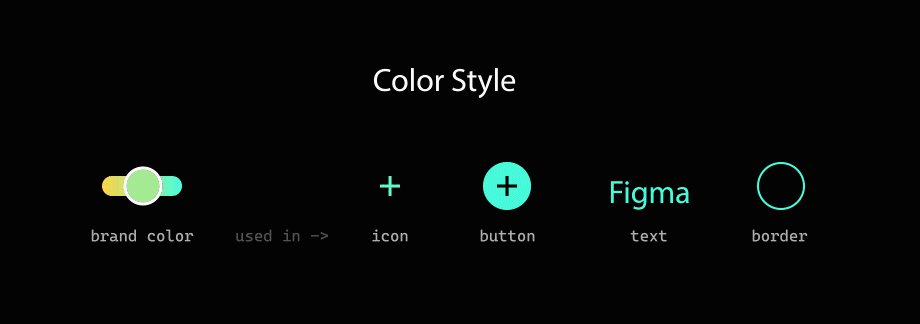
2018年5月左右,Figma 推出了全局 Style 的功能。Figma 的 Style 是可以定义一组可以在设计中重复使用的颜色、字体和效果(如阴影)。当你调整这些颜色的时候,使用到这些颜色的对象的颜色都会即时更新。
Figma 的 Style 和 Component, 这两个功能极大优化了我们的组件化设计的工作流,也可以让我们更容易去建立和维护我们整个项目的样式一致性。

PaintCode Library
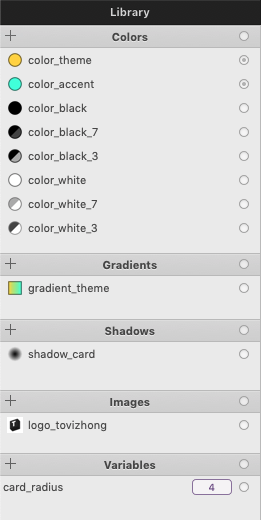
不知是不是巧合,Figma 的 Style 和 PaintCode 在早先四五年前推出的 Library 如出一辙,甚至一度怀疑 Figma 是有借鉴 PaintCode 的 Library 的。
在这之前,我已经使用过一年多的 PaintCode,觉得它的 Library 功能实在是太好用了,要比现在的 Figma Style 还要好,因为它本身除了 Figma 本身有的几个特性之外,还可以在 Library 中添加自定义变量。这一强大的特性使得 PaintCode 在设计的时候可以对绘图进行更多控制 —— 比如可以在绘图中开一些参数出来,让开发可以传参,这样就可以使绘图有更多的变化。好几次就在想,如果哪一天 Figma 能把 PaintCode 收了就好了(笑)。

PaintCode 的公司是 4 个人的小团队,目前出了 PaintCode 和 Drama 两个产品。
Variables
不过也不奇怪,无论是 Figma 的 Style 还是 PaintCode 的 Library, 其实和前端开发中的全局 Variables 的理念也都是类似的,无非就是定义一系列的 Design Tokens 出来,在设计中重复使用,方便全局修改样式。

Figma 和 PaintCode 的结合使用
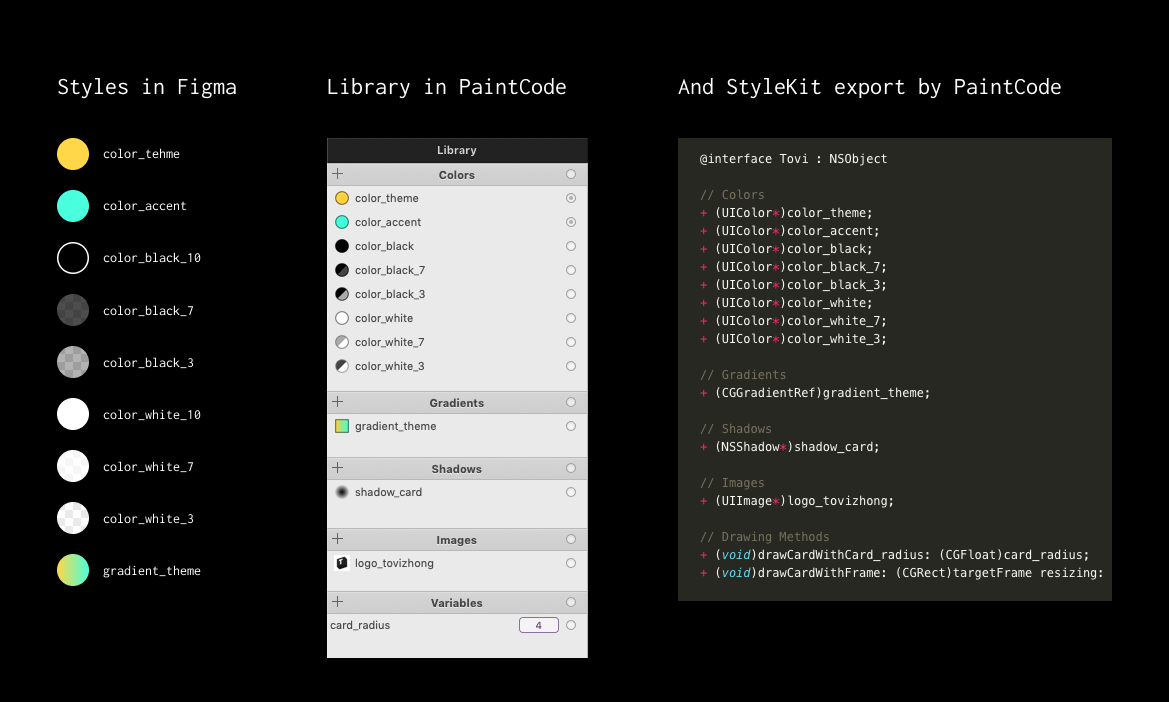
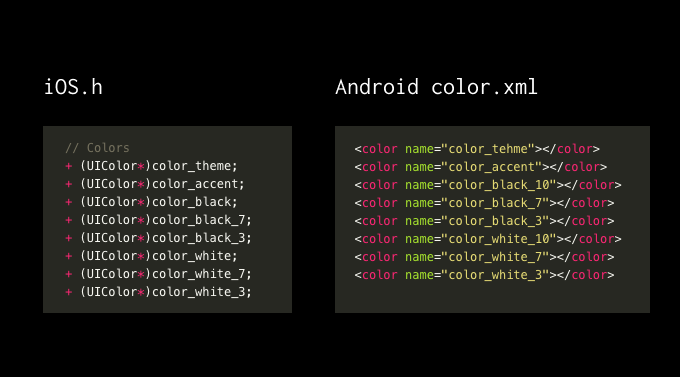
虽然这两个工具都有类似的功能,但是他们在设计流程上是不冲突的。PaintCode 比 Figma 要严格很多,比如它为了能够导出高质量的代码来给开发直接调用,它的 Library 和 画布不允许命名重复,而且对命名格式有严格要求。我更多是将 Figma 中的 Color Style 和 Icon 之类的,导入到 PaintCode 中,再由 PaintCode 导出高质量的 StyleKit 供 iOS 开发使用。

而对于安卓,则可以建立一个 xml 变量表,相当于样式变量是由设计师严格把控的,这对于后期更换样式有很大的便利:

最后
Paintcode 是对设计师和开发都非常好用的工具,不过它的社区好像不是很活跃。如果感兴趣的话,可以去它的官网上去看看文档就可以快速明白怎么使用。不过它的官方文档只有英文的,我最近把它的文档翻译成了中文,不想阅读英文文档的小伙伴可以去看看,顺便找下技术和翻译错误哈哈哈:
参考链接