用 Github 批量替换 Figma 中的图片
2019年10月27日 · #设计 #Figma

如果你是一个产品设计师,你很可能经历过这样一个场景——一个原型或设计中使用了几十张图片, 后面因为尺寸太大需要修改尺寸,或者是其他原因需要替换这些图片。这时候如果没有一个批量替换图片的方法,那将会耗费很多时间来替换它们。
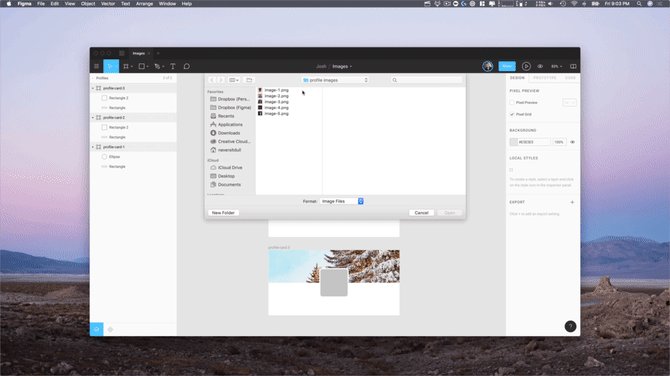
Figma 自带的批量替换图片的方法 已经挺好用的了:

不过我今天要介绍的是,另一个比较偏门但是很实用的方法。
准备:在继续之前,准备三个东西
- 创建一个 Github 仓库,上传要使用的图片,并在上传之后获取图片链接;
- 创建一个 Google 表格来存放图片链接;
- Figma 中安装 Google Sheets Sync 这个插件。
下面开始是具体步骤。
1. 使用 Github 存放图片
Github 在这里,我只是想把它当成一个图床来使用。之前我也试过别的图床,不过使用 Github 有个好处是,只要图片名字不改变,那么上传的图片链接就是固定的。
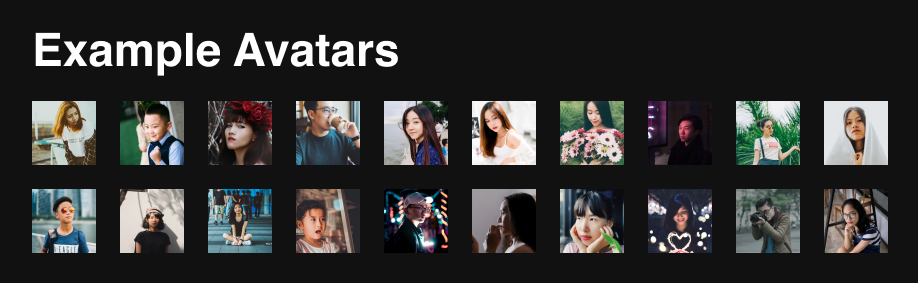
假设我现在有一组头像 (图片来自 Unsplash):

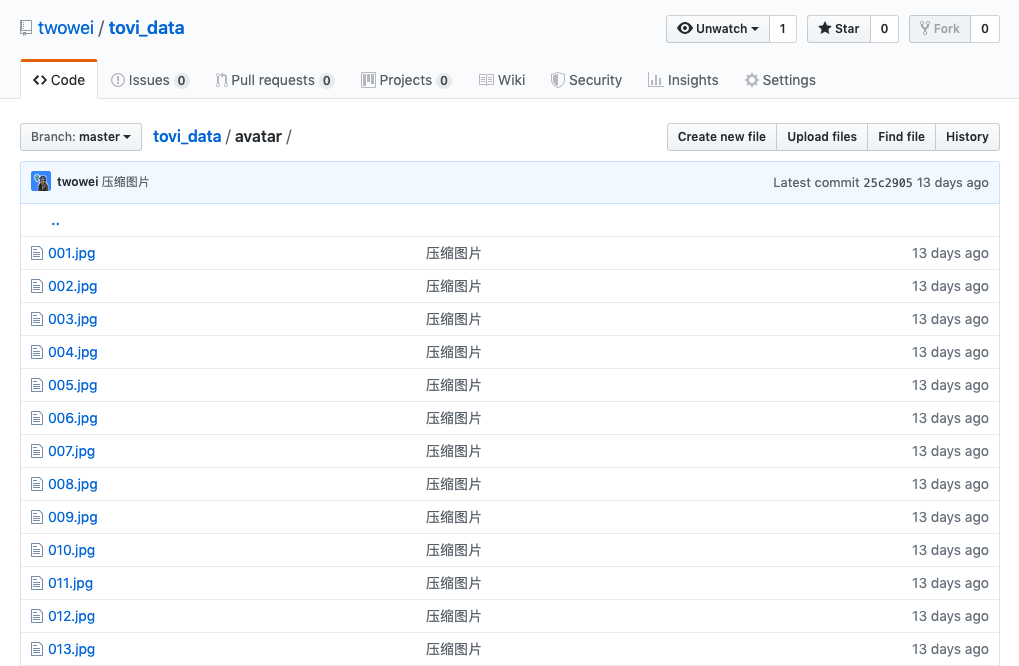
我将头像上传到前面创建的 Github 仓库:

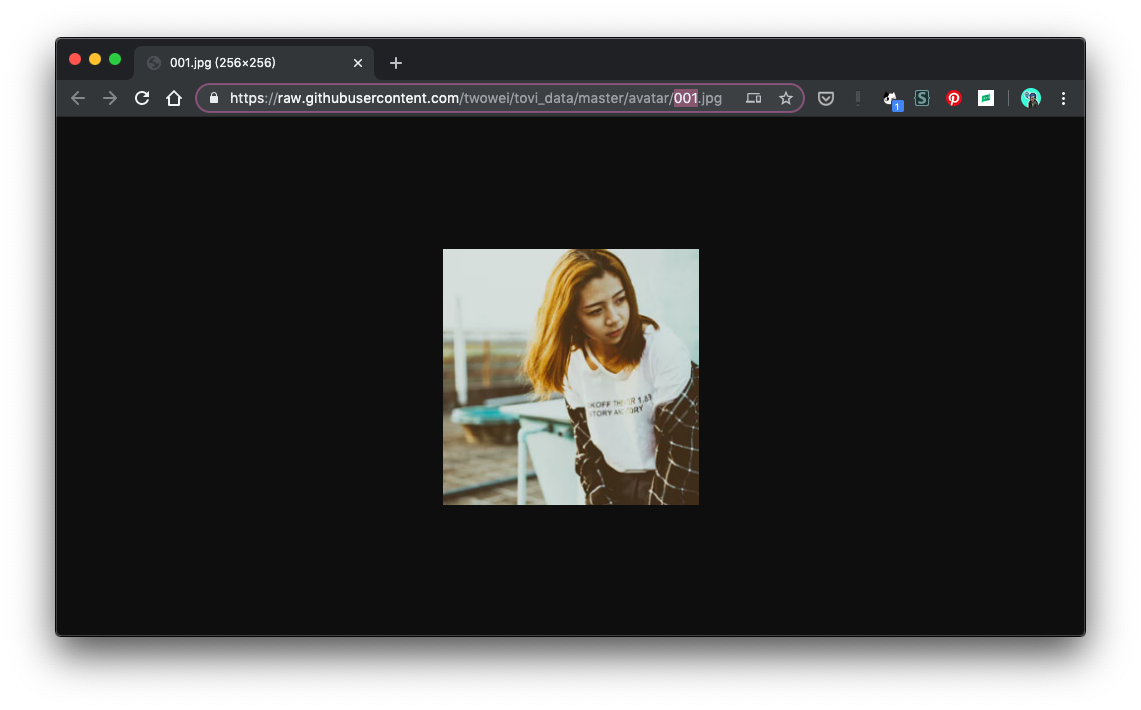
这样我就可以获得每个头像的链接了,而且链接是有规律的——以图片名作为结尾:

2. 将图片链接用 Google 表格整理
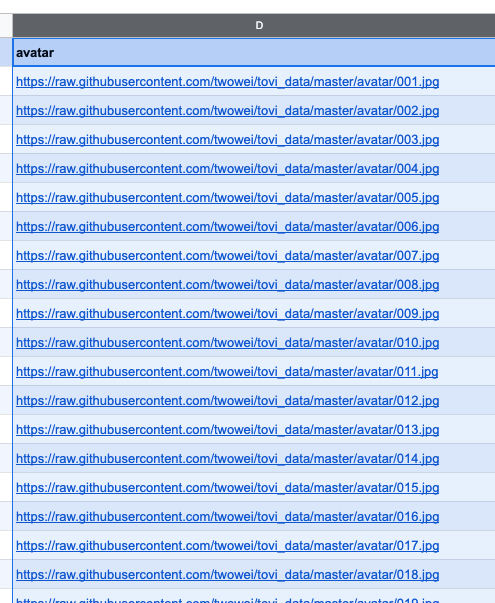
创建一个 Google 表格,并将要使用的图片链接存起来,因为图片名是有规律的,只要后期不改名字,那么只需要创建一次,后面就不用处理这个表格了:

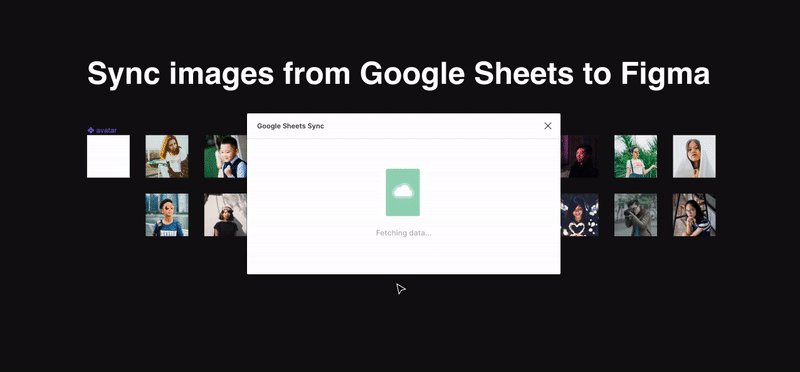
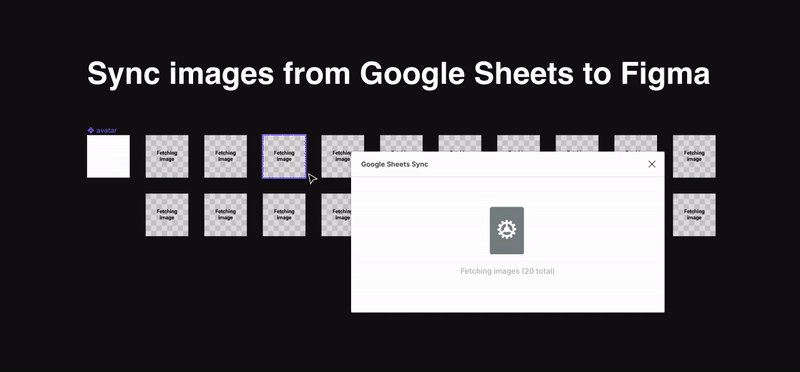
3. 使用 Google Sheets Sync 同步头像
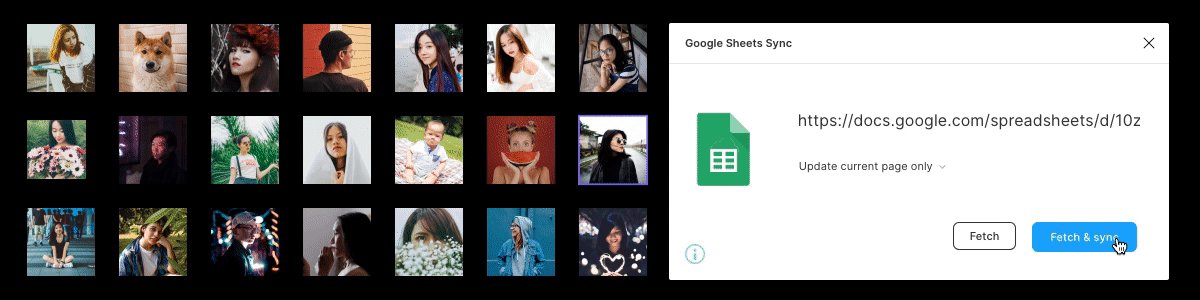
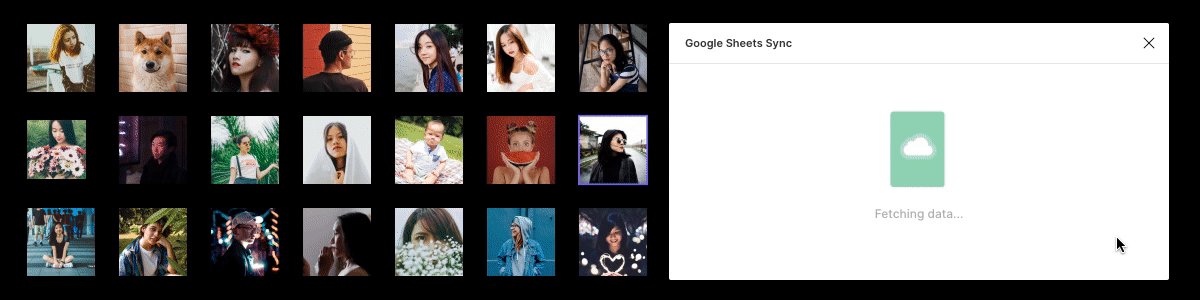
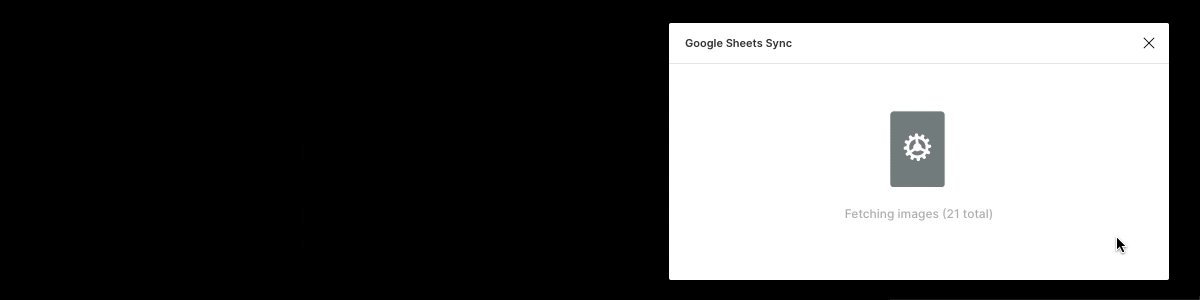
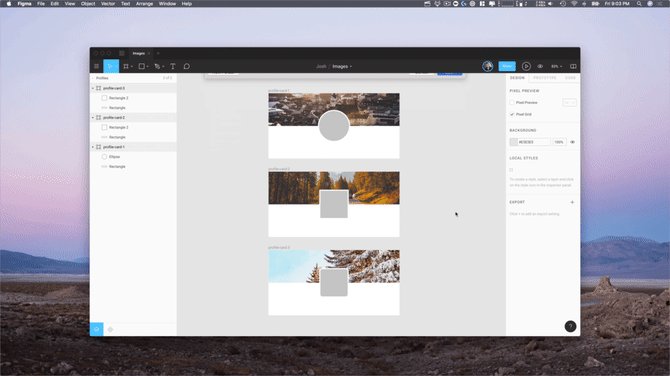
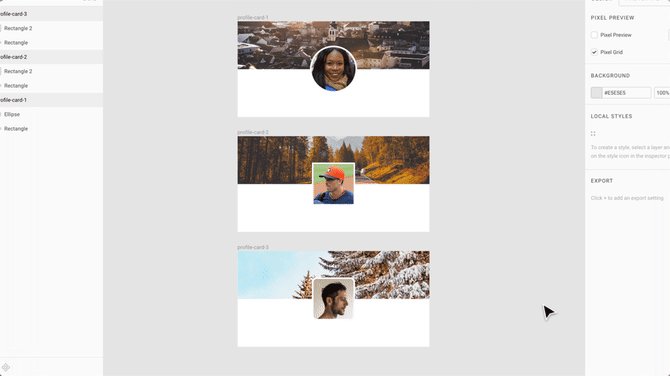
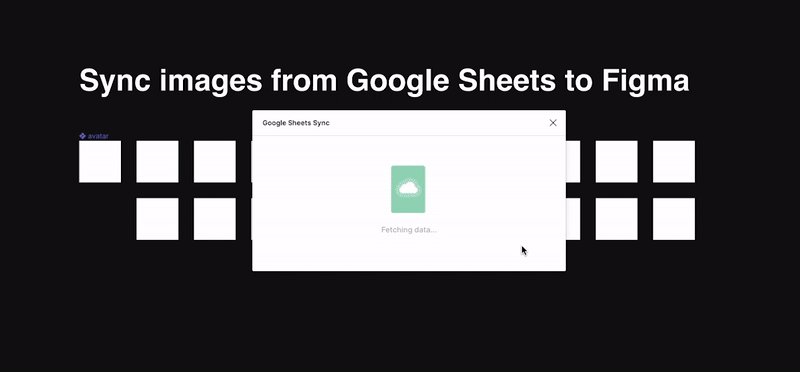
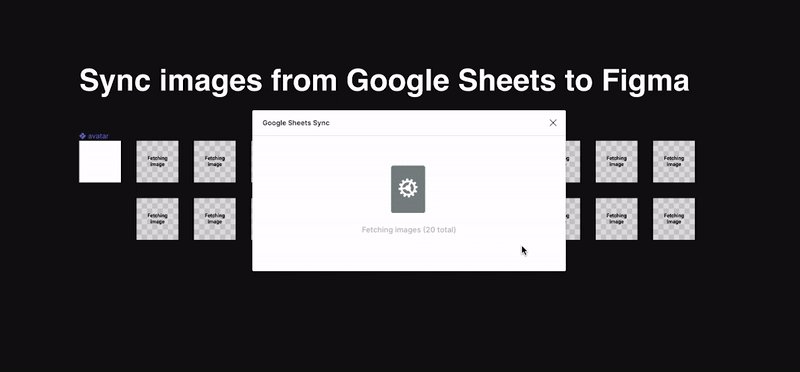
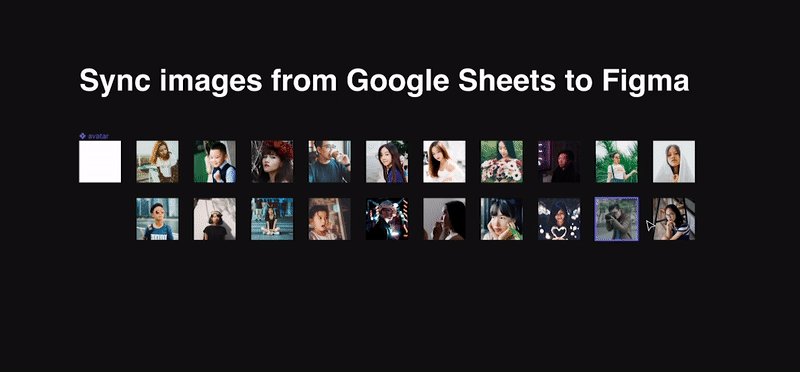
使用 Figma 中的 Google Sheets Sync 插件,可快速将前面步骤里的头像导入 Figma:

4. 修改其中的几个图片
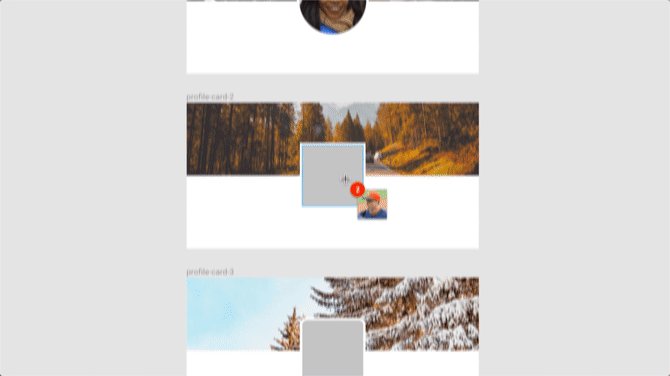
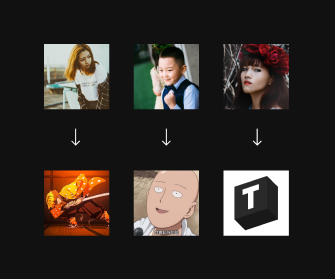
接着我们替换其中的几个图片,并上传到 Github 上看看:

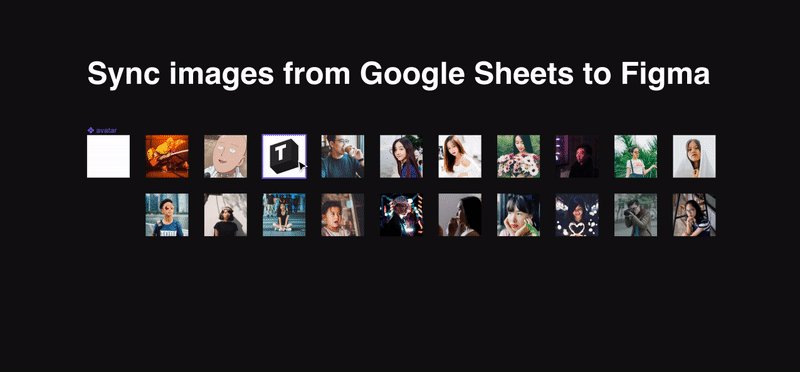
5. 再次同步
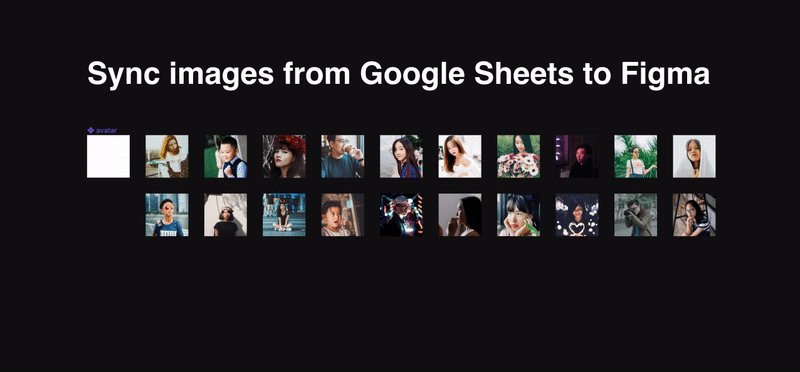
当我们再次使用 Google Sheets Sync 插件同步时,可以看到刚才的几张图片替换成功了:

结束
以上就是 使用 Github 批量替换 Figma 中的图片的一个方式。 这个方式总的来说,前期工作有点繁琐,不过它的意义在于,如果你的项目比较复杂,或者需要经常修改图片,那么它可以很大程度上缩减某些流程。
感谢阅读🙏