我的动效设计经验

这篇文章不是讲酷炫的 MG 动画,也不是影视特效,而是我在 App 和网页中的控件和图标等的一些动效经验。
1. 为什么要做动效设计
在过去几年里随着移动互联网的发展,产品设计的基础功能已经变得完善,特别是组件化设计在这两年的兴起,行业内的设计模式也趋于固化。比如电商行业的商品列表和商品详情,许多公司的的设计已经大同小异。 基础功能已经完善的现在,动效在产品设计中越来越被重视,已经遍布各种优秀的移动应用。
接下来列举几个常见的案例,来具体讲一下它的价值。
让应用变得有趣
在一些小细节上做点动效,可以让应用变得有趣,还可以打磨产品的品质感,增强用户对产品的信赖。

视觉上引导用户
通过合理的动效,可以获取用户的注意力,引导用户到达合适的路径。

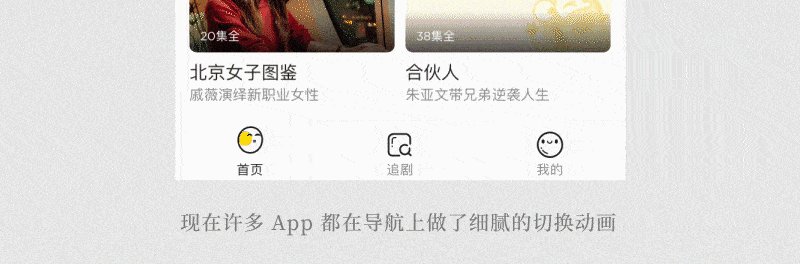
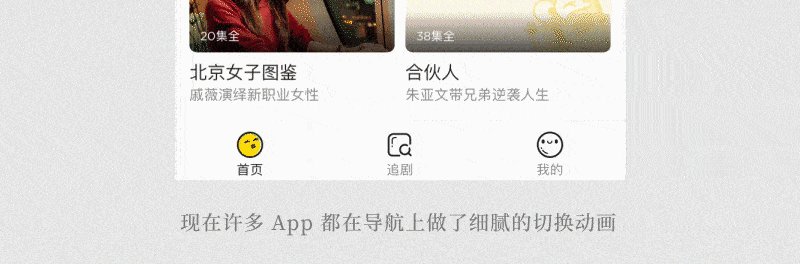
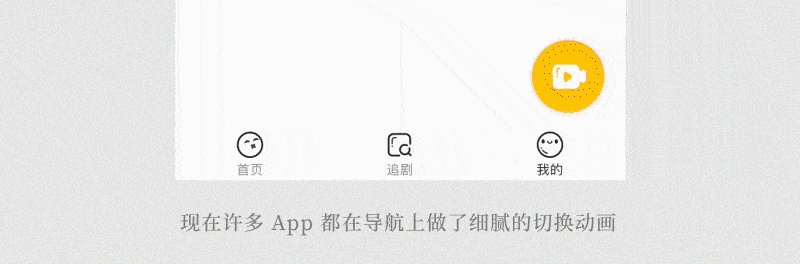
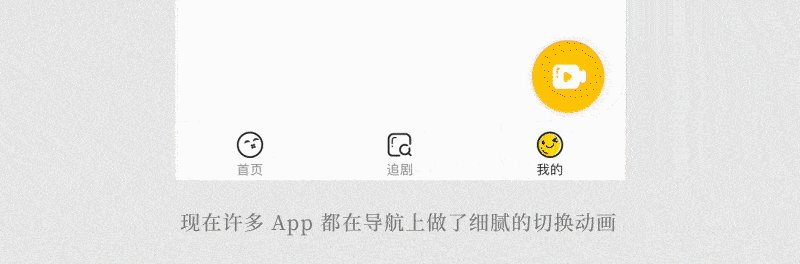
让应用显得流畅
界面切换的时候加入过渡效果,不仅能让界面显得生动,更能帮助用户理解界面前后变化的逻辑关系。
2. 动效基础
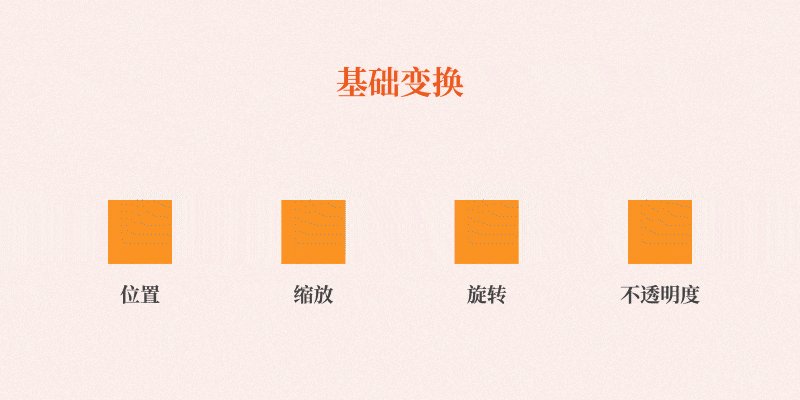
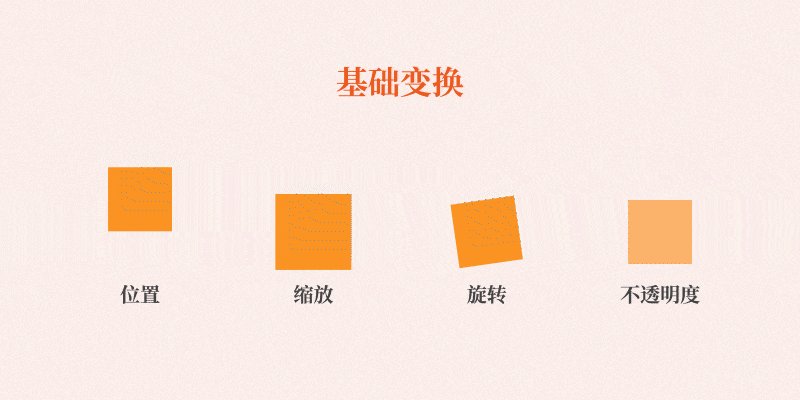
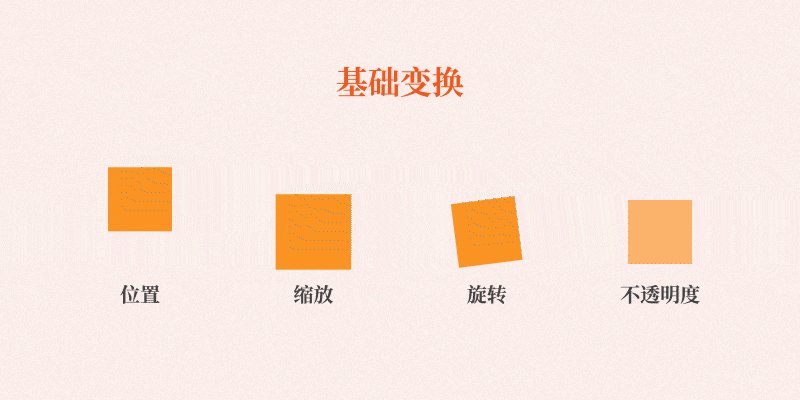
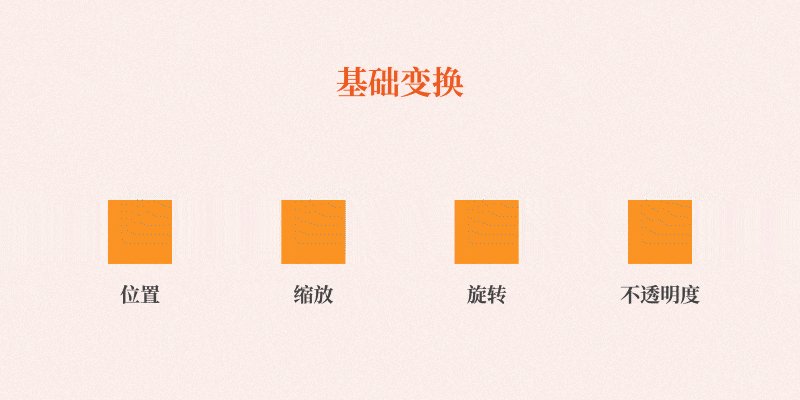
基础变换
相比与静态的界面,动效设计对于还没入门的人来说可能有点吓人。它比起 Sketch 之类的界面设计工具,多了一层时间维度,而要做出更细腻的动画,那还得花更多的功夫调整缓动曲线。 但其实只要入门了,就会知道再复杂的动效都是由几个更基础的变换组合而成。这几个基础的变换包括:位置变换(Position)、旋转(Rotate)、缩放(Scale)和透明度(Opacity)。

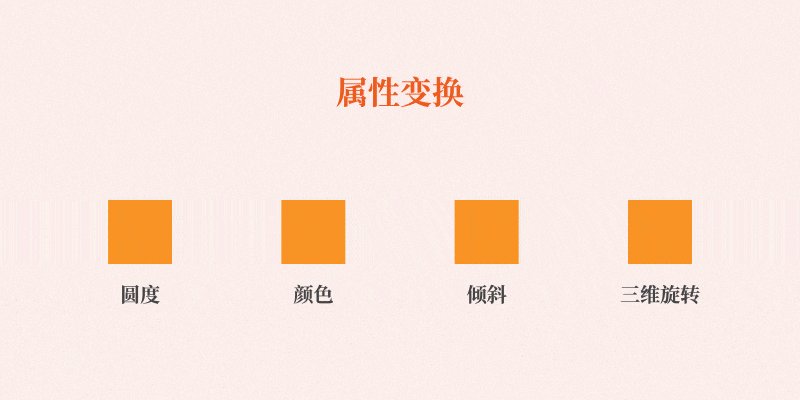
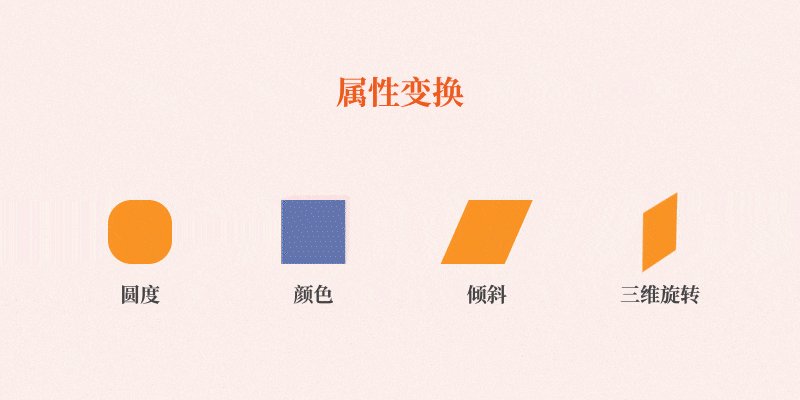
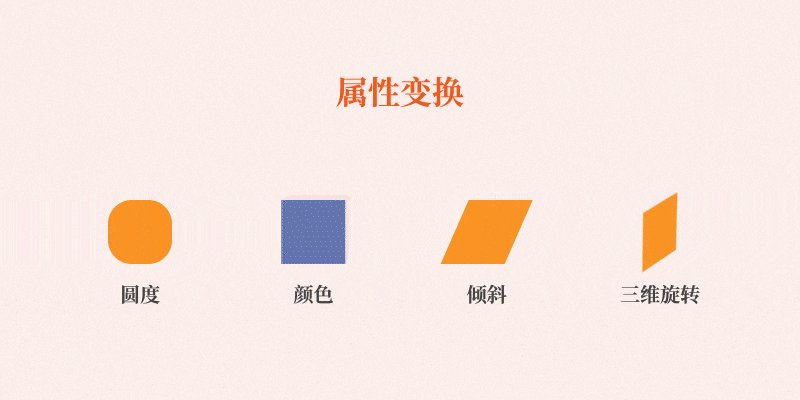
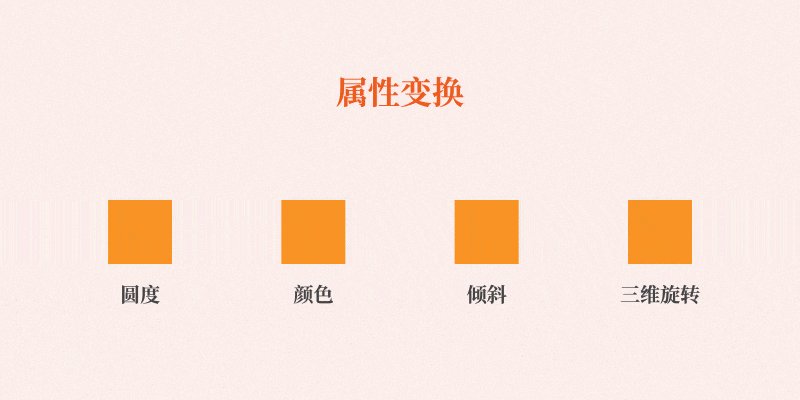
元素本身的属性变换
除了几个元素的变换效果,元素本身也有属性变换。比如一个矩形元素,它本身圆角的变换、颜色的变换、描边宽度的变换等等。甚至可以给元素增加三维属性 ,这里有一个我近期做的一个 投币互动 的例子,就是包含了三维的旋转。

组合动效
前面说了很多的变换形式,在实际做一个动效的时候,几乎不会单独使用其中某一个,而是需要组合两种以上的动效来达到更好的效果。

缓动曲线
现实中的物体运动一般不会匀速运动的,而是会按照物理规律呈曲线运动。 对于一个运动的物体,同样的变换效果,同样时间,如果赋予不同的缓动曲线,会让它的动效产生丰富而细腻的变化。最基础的速度曲线有线性(😩一般不用)、缓入、缓出、缓入缓出四种。
- 匀速运动:看起来非常死板,不推荐使用
- 缓入:速度越来越快
- 缓出:速度越来越慢
- 缓入缓出:开头结尾都没有速度,先加速、再减速

动画时长
除了变换和缓动曲线,还有一个东西(参数)能对一个动效的观感产生很大的影响——动效时长。同一个动效,如果时间长则显得平静缓和,时间短则显得干脆利落。通常在应用中,0.3s-0.8s这个时间范围会比较合适。
3. 动效落地
动效的落地方式,我目前知道且比较常用的有三种。对于比较固定而且不需要和数据进行交互的,可以选择使用 lottie 和 帧序列 这两种方式实现,这两种方式对于工程师来说应该是费力最少的,因为设计师做好的动画是直接封装成代码,或者是直接导出图片序列的。 但是如果在和工程师沟通之后,决定使用代码的方式实现,那么设计师不要直接把动效视频丢给开发,然后说就照着上面的效果做,而是应该给出具体的参数描述来帮助开发实现动效,这样才是一个体贴的设计师。这就涉及到接下来要说的内容——动效标注。
具体的动效参数与标注
我们在具体做动效的时候,会使用到前面说到的基础变换、时长、曲线这些基础。这里说的动效参数,其实就是把这些变换,转换成开发容易看懂、容易理解的数值。这样开发就能够比较还原地将动效用代码实现出来。
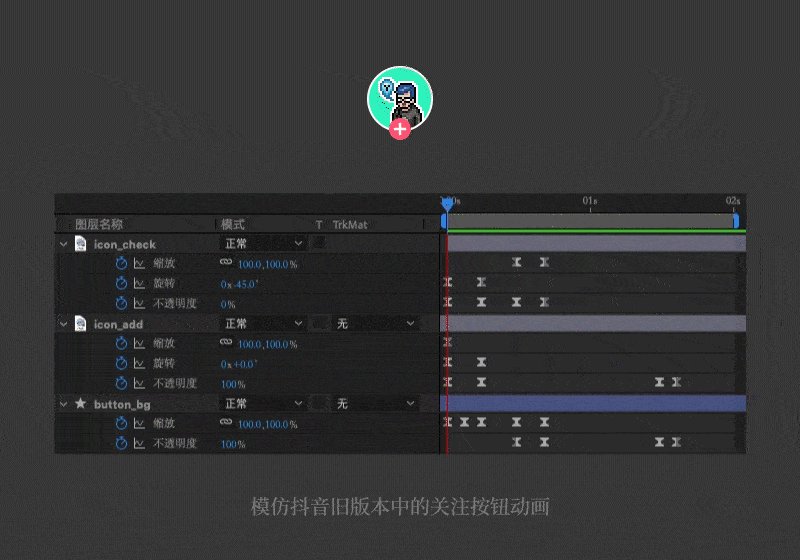
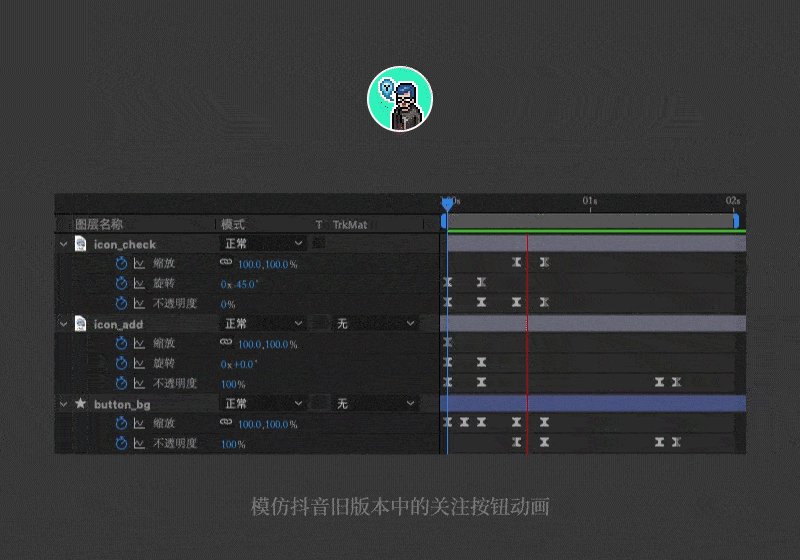
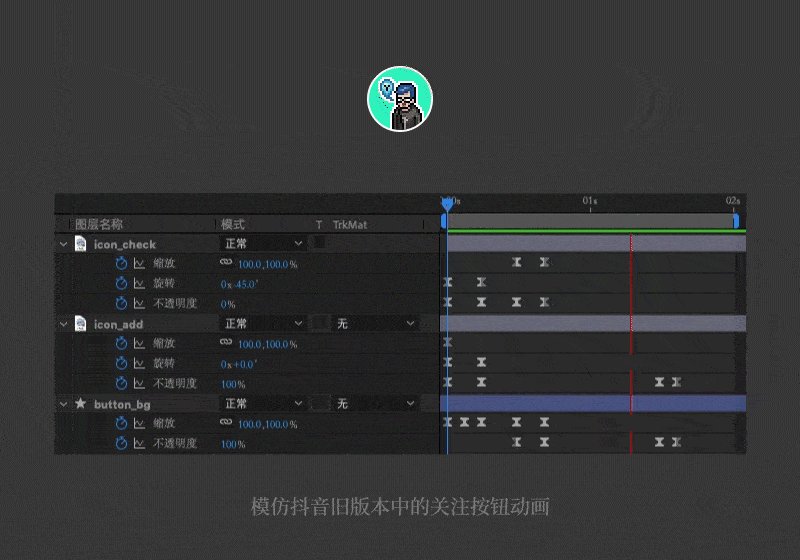
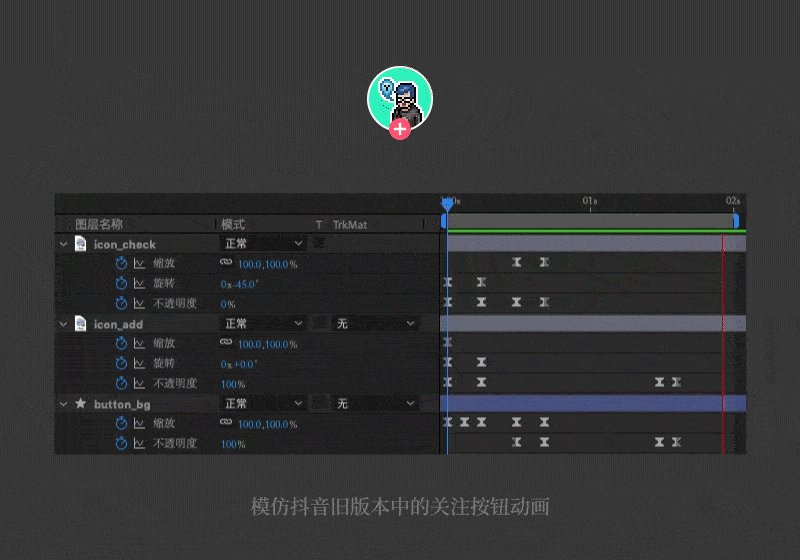
以 AE 为例(应该是比较主流的设计软件了)。我做了一个如下比较简单的动效,其中包含一系列的动效。在软件中的展示:

上图中的动效里,包含了 icon_check, icon_add 和 button_bg,加号,对勾和粉红色背景这三个元素。在 下方的 Ae 时间轴里可以看到他们的缩放、旋转和不透明度这3个属性,会随着时间变化而变化。
最后
以上就是我自己对现阶段的动效经验的总结,还有挺多方面没有涉及到,比如怎样做动效才能更加合理的,怎样导出 lottie 文件之类的(比如上面的加号变为对号的按钮,如果用 lottie 或帧序列来实现,是更快捷的)。等我接下来学到更多之后会对其中一些内容做一些更多的补充和说明。